Coppermine can do many amazing things. One of the things that can't be done easily with coppermine is calling it via PHP's include command, so this is not an option. What could you do then? Some people decide to put coppermine into a frame or iframe within their overall site, which works as expected, but is not a good idea: all drawbacks that apply to the use of frames (or inline frames) of course apply to this solution as well. So what's the prefered method to make your coppermine-driven gallery blend nicely into your overall site layout: you have to create a coppermine theme that matches the overall layout of your page.
This section is meant to explain how to accomplish this easily.
To be able to use this tutorial-like section of the coppermine docs, you need to fullfill some basic requirements:
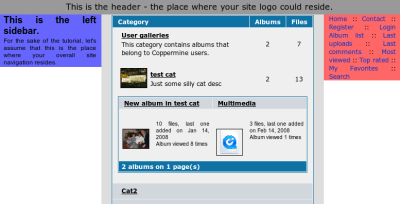
In this tutorial, I will use the design "In Search of the Holy Grail" created by Matthew Levine as an example.
Since it is an extremely lightweight theme used for demonstration (and not filled with any content that makes sense), it has been added to the documentation - preview it here (you better open this link in a separate browser tab or window, since we'll need it during this tutorial).
The first step would be to pick a theme that matches your site's design the most in terms of layout. For this purpose, you can choose one from the themes that come with the coppermine package or get a user-contributed theme.
In this tutorial, I will use the classic theme as an example to build upon.
As suggested in the section "Rename your theme first", you mustn't start editing the classic theme right away, but create a copy of that theme. This step is vital to be safe for future updates. For this tutorial we assume that you have done as suggested and renamed your copy of the classic theme to "my_theme".
Apply the other steps as well: fire up your text editor, open themes/my_theme/template.html and do a find/replace on the string "classic" (without the quotes) and replace that with the string "my_theme" (again without the quotes). Save your changes into a temporary file named "template_copy.html" within the new folder, but don't close the editor yet - we still need it.
What we'll do now is using the output created by your overall site to create a custom template file. To accomplish this, go to the output of your overall site in your browser as an example - you will of course have to do this using your real site's output instead of the sample.
When viewing that page in your browser, do a "right-click" somewhere into an empty place of the output and then choose "source view" from the context menu that should show. A window should show up that displays the entire HTML-output: highlight that (the entire content of the source view) and copy it to your clipboard. Then go to your editor (e.g. start notepad) and copy the clipboard into a blank window. Now save that into your new custom theme folder (in our tutorial, the folder name is themes/my_theme/). As a file name, choose template.html. The editor should prompt you that there already is such a file, which is OK, as we have created a copy of that file, so it's safe to overwrite it. Now we have the HTML output of your overall site within a template file.
In our little example, the content should look like this:
, but of course this will be different for you, as the HTML output of your page differs.
What we need to do now is get rid of the surplus content that resides in template.html:
In our tutorial example, this is pretty straightforward, but in real life this can be the trickiest bit of coming up with your custom theme, especially if you're still new in HTML and if your output is quite complex, but don't worry: just perform this step by step, carefully removing piece by piece, then previewing if things still work as expected.
We will be replacing content with placeholder tokens: this is something that needs explanation first - if you're not familiar with the template token concept, please read it up first.
The hardest stuff should now be done, so let's go on to the easy things: some placeholder tokens are mandatory, while others are optional. Let's take a look at the other mandatory placeholder tokens and add them at the proper place:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">Replace that with
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en" dir="{LANG_DIR}">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />and replace with
<meta http-equiv="Content-Type" content="text/html; charset={CHARSET}" />
If such a line that defines the charset doesn't exist in your overall site layout, add that line directly after the <head>.
<title>Example page</title>with
<title>{TITLE}</title>
{META}
into a new line directly after the closing title-tag (i.e. after </title>).</head>
With all mandatory tokens in place, this is how our example should look like by now:
So far, we have come up with placeholders for the mandatory placeholder tokens - now let's take a look at the style sheet (CSS). In our little example, it's quite easy to integrate the CSS that comes with the overall design into coppermine's style, as there are only a few definitions, and for ease of use they even reside embedded into the template file (inline styles). While that's a good idea for a small demonstration to make the code readable, it's usually mandatory to keep the styles in an external stylesheet file. That's why coppermine does as well. In each theme, there is a file named "style.css" that contains all CSS. This is the case for the theme as well that we used to build our custom theme upon. Therefore, open another window of your editor and in that window edit themes/my_theme/style.css. Leave that window open - we'll need it for a while.
First, however, we need to "instruct" our HTML file that there actually is an external style sheet that should be taken into account. For this, take a look at the editor window that contains themes/my_theme/template_copy.html: look for >link rel="stylesheet" href="themes/my_theme/style.css" type="text/css" />. Copy that line into themes/my_theme/template_copy.html, right after the {META} placeholder token. As you can see, it doesn't contain reference just to style.css, but to themes/my_theme/style.css.
We now have instructed our custom theme to take into account the stylesheet - what's left to do is move the inline CSS from template.html into our external stylesheet file as well. In our example, this is pretty straightforward, but in real life, this could be much more complicated, since both the coppermine stylesheet as well as your overal site layout contains CSS information about particular HTML tags. Additionally, class and object names may be identical by coincidence. It's beyond the scope of this tutorial to explain all CSS details, so here is only a rough explanation: what we want to do is just cut the CSS from your overall site from template.html and paste it into style.css - we "just" need to make sure that there are no double-definitions. The only double definitions that reside in our example are those for the HTML-tag "body" - we need to look at them separately, so let's take a note of them first:
body {
margin: 0;
padding-left: 200px; /* LC fullwidth */
padding-right: 190px; /* RC fullwidth + CC padding */
min-width: 240px; /* LC fullwidth + CC padding */
}
and
body {
background: #FFF;
}
need to be cut out and looked at separately. The rest doesn't exist twice, so we can savely cut it out from themes/my_theme/template.html and paste it into themes/my_theme/style.css. In our case, this is the corresponding code:
Let's paste it into the very end of themes/my_theme/style.css. If you want this to be more estethically pleasing, reduce the indentation of that particular code you just pasted in to match the indentation of the rest of your file.
Next, let's look at the conflicting section: in style.css, we have this definition for the body-tag:
so let's roll those two definitions into one in style.css, replacing the original definition:
Finally, let's clean up a bit: the section
<style type="text/css"> </style>
in themes/my_theme/template.html doesn't do anything particularly usefull, so let's remove it as well as the comment in the very next line underneath.
We can get rid as well of the coppermine SVN information in style.css, so get rid of
/************************* Coppermine Photo Gallery ************************ Copyright (c) 2003-2010 Coppermine Dev Team v1.0 originally written by Gregory Demar This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License version 3 as published by the Free Software Foundation. ******************************************** Coppermine version: 1.5.8 $Source$ $Revision: 7805 $ $Date: 2010-08-06 11:59:36 +0200 (Fr, 06 Aug 2010) $ **********************************************/
there as well.
As a result, this is how our two files now should look like:
themes/my_theme/template.html:
themes/my_theme/style.css
 Now it's time to perform a first test, taking a look at what we have accomplished so far, so let's take a look at our gallery with our new custom skin. Therefore, upload your changes to your webserver (using your FTP app) unless you're doing this all on your local testbed. But wait: don't dive right into coppermine's config yet: let's just preview the theme for you without your site users noticing that there is a new theme that will be presented to the public soon, so let's start the gallery with a URL parameter that specifies the theme to use - as suggested in Tipps & tricks, start your browser and go to the URL http://yoursite.tld/coppermine/index.php?theme=my_theme.
Now it's time to perform a first test, taking a look at what we have accomplished so far, so let's take a look at our gallery with our new custom skin. Therefore, upload your changes to your webserver (using your FTP app) unless you're doing this all on your local testbed. But wait: don't dive right into coppermine's config yet: let's just preview the theme for you without your site users noticing that there is a new theme that will be presented to the public soon, so let's start the gallery with a URL parameter that specifies the theme to use - as suggested in Tipps & tricks, start your browser and go to the URL http://yoursite.tld/coppermine/index.php?theme=my_theme.
The result should be similar to what you can see at the right (at least if you followed this tutorial by the letter and experimented with the sample design first).
tbc...